Checkbox 체크박스 전체선택 / 전체해제 기능을 구현하려 해따.
$("#checkAll").click(function(){
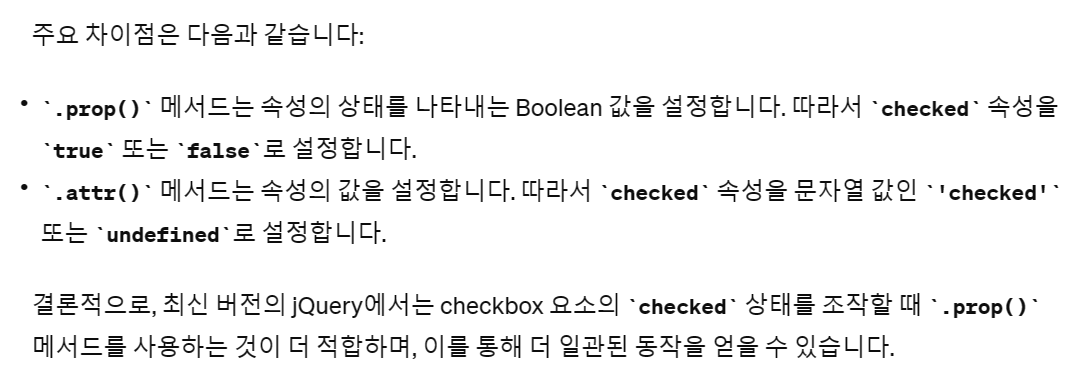
$('input:checkbox').attr('checked', this.checked);
});완벽한 논리라고 생각했지만, 되지 않았다.
$("#checkAll").click(function(){
$('input:checkbox').prop('checked', this.checked);
});이건 된다.
??? 뭐가 달라 ????

GPT 헴이 알려주었다.

prop로 체크박스의 상태를 조작하자😉
728x90
'🌐 웹개발' 카테고리의 다른 글
| [Nuxt3 | Vue] iframe 사용 이슈 (0) | 2025.02.14 |
|---|---|
| 사용되고 있는 특정 포트 죽이기 (0) | 2025.02.03 |
| 🌟 ESLint 빨간 밑줄? 당황하지 말고 이렇게 해결하자! 🎨✨ (0) | 2025.01.31 |
| github branch 브랜치명 master에서 main으로 바꾸기 (0) | 2024.08.23 |
| [JS | JavaScript ] 이미지 URL 유효성 검사 (0) | 2024.03.21 |
Checkbox 체크박스 전체선택 / 전체해제 기능을 구현하려 해따.
$("#checkAll").click(function(){
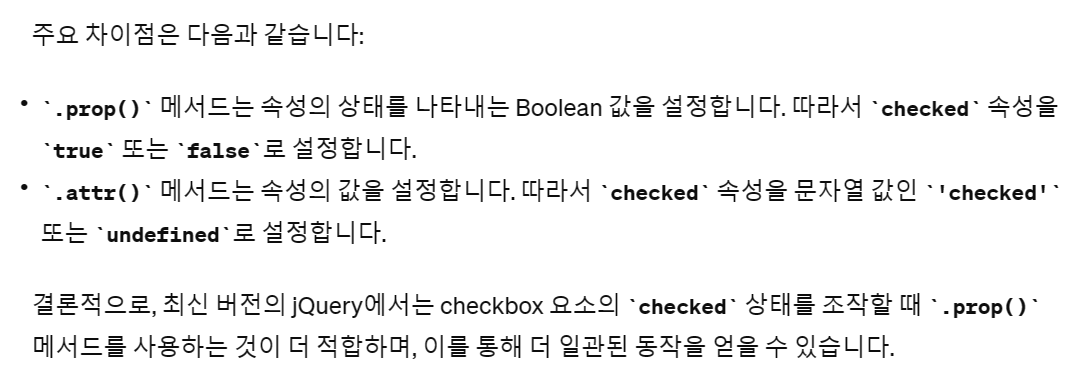
$('input:checkbox').attr('checked', this.checked);
});완벽한 논리라고 생각했지만, 되지 않았다.
$("#checkAll").click(function(){
$('input:checkbox').prop('checked', this.checked);
});이건 된다.
??? 뭐가 달라 ????

GPT 헴이 알려주었다.

prop로 체크박스의 상태를 조작하자😉
728x90
'🌐 웹개발' 카테고리의 다른 글
| [Nuxt3 | Vue] iframe 사용 이슈 (0) | 2025.02.14 |
|---|---|
| 사용되고 있는 특정 포트 죽이기 (0) | 2025.02.03 |
| 🌟 ESLint 빨간 밑줄? 당황하지 말고 이렇게 해결하자! 🎨✨ (0) | 2025.01.31 |
| github branch 브랜치명 master에서 main으로 바꾸기 (0) | 2024.08.23 |
| [JS | JavaScript ] 이미지 URL 유효성 검사 (0) | 2024.03.21 |
